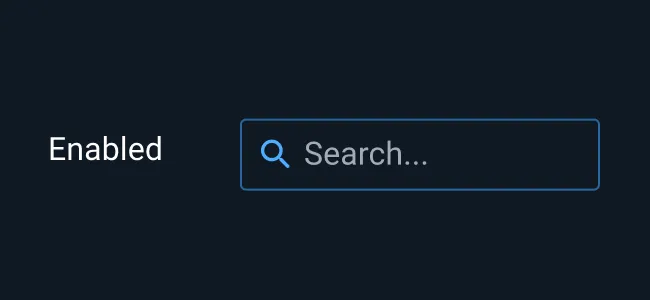
- Display prompt text in the Search Field such as “Search.”
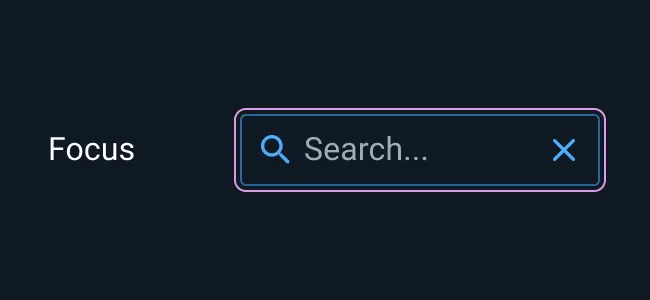
- Include a “Clear” button allowing users to erase the field and begin a new Search.
Rules of Thumb
- Use prompt text in Search Field.
Appearance and Behavior
Search has two states:


To learn more about adding Help Text or Validation to Input Fields like Search, see the Forms and Validation guidance.
Asset Status
| Asset | Version | Status |
|---|---|---|
| Documentation | N/A | Available |
| UI Kit - Dark | v7 | Available |
| UI Kit - Light | v7 | Available |
| UI Kit - Wireframe | v7 | Available |
| Web Component | v7 | Available |
| Component Tokens | v1 | In Progress |
Status Key
AvailableIn ProgressPlannedNot AvailableDeprecated